新年あけましておめでとうございます。宇宙兎です。
スライドの仕様が変更されると、操作方法が変わるので、透明のやり方が分かりませんでした(笑)
アイキャッチ画像の作成では「Canva」が有名のようですが、PowerPoint(パワーポイント)やGoogleスライドで作ってみて、Googleスライドが作りやすかったのでご紹介します!(2023年2月13日現時点での仕様)
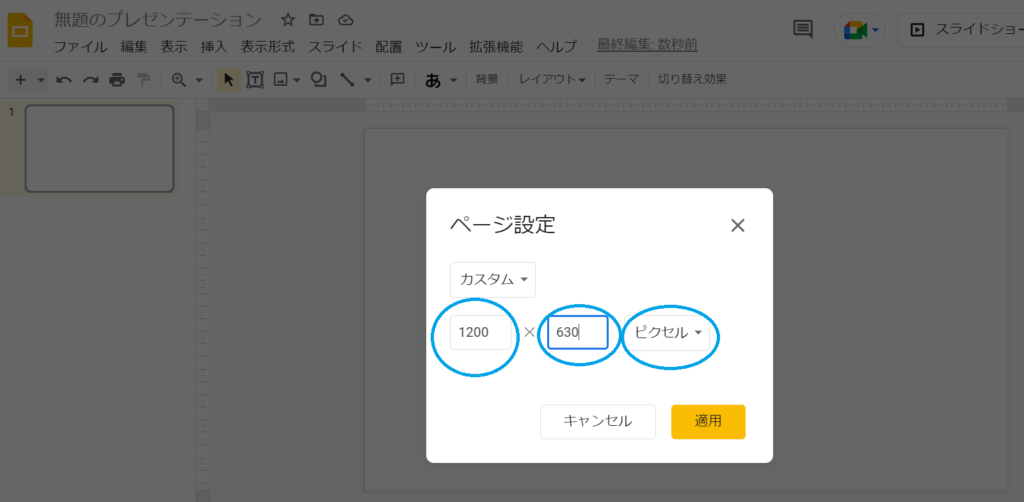
ページの設定「1200X630ピクセル」

※スライドからレイアウトの適用で、スライドデザインを無地に変更可能です。
「ファイル」>「ページ設定」をクリックすると、アイキャッチ画像サイズに変更しましょう。
ページ設定の画面

「カスタム」を選択して、「ピクセル」を選択後、「1200」「630」を入力します。
アイキャッチ画像のサイズは、一般的に言われている「1200X630」でいつも作成しています。
入力後、「適用」をクリックしましょう。
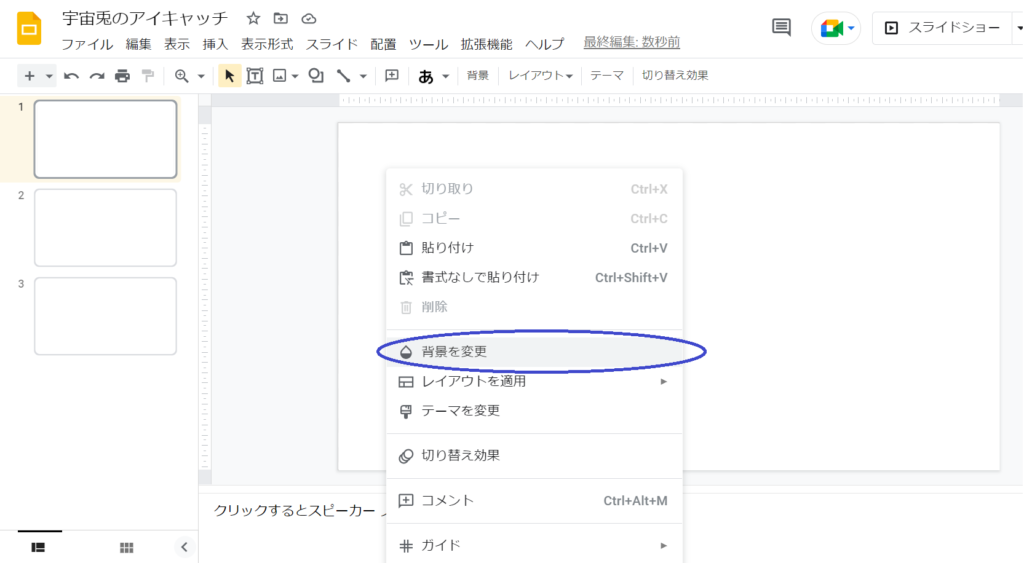
背景の画像を変更

スライドの上でマウスを右クリックすると、上記の画面が表示されます。
「背景を変更」を選択すると、画像選択の項目が出ます。
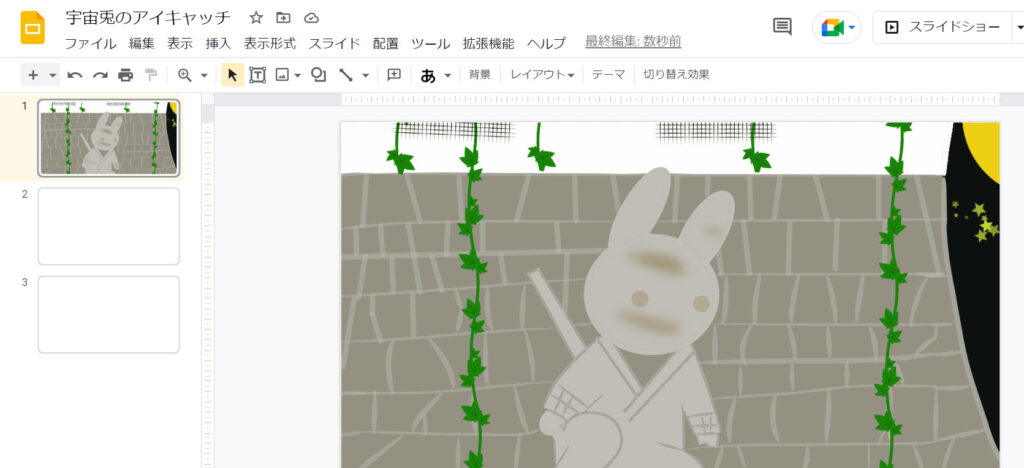
宇宙兎は、すでにアイキャッチ画像を1200X630で作成していたので、挿入しました。
背景画像が挿入されました

ピッタリでした(笑)
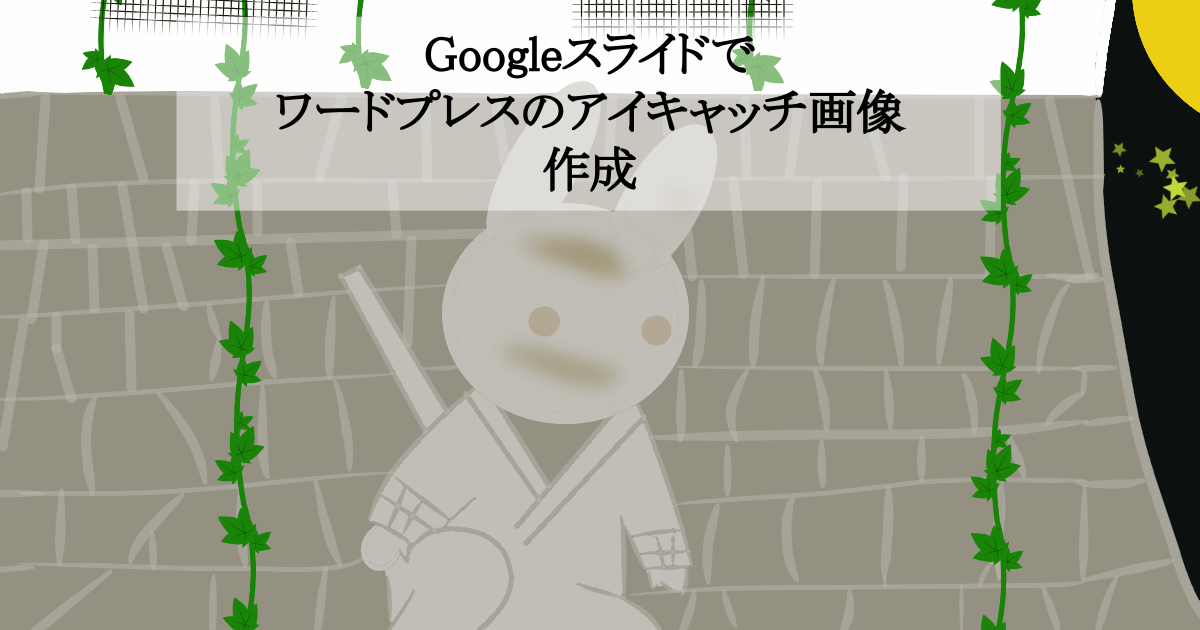
(余談ですが、このイラストは、滋賀の甲賀をイメージして作成しました。)
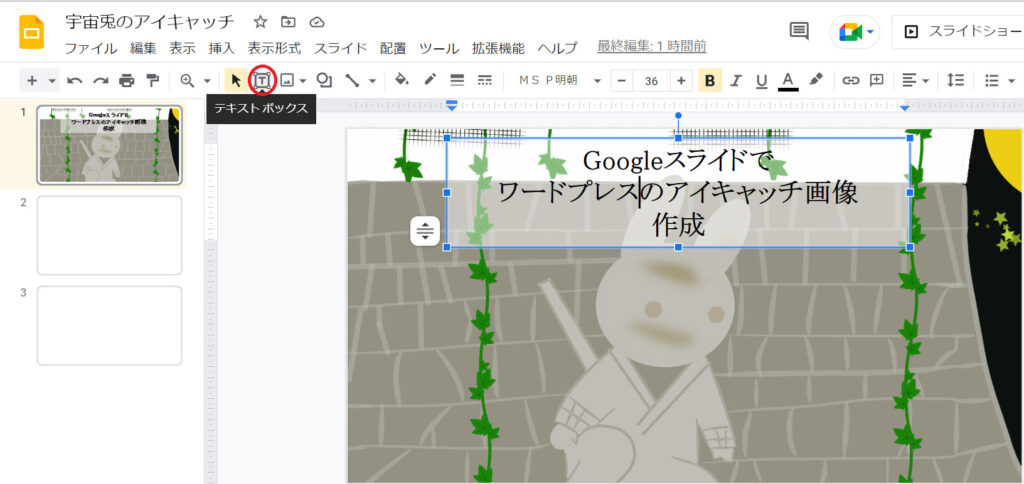
タイトルの入力

※完成させちゃったので、すでに半透明ですが、テキストボックスの時は透明です。
テキストボックスに、文字を入力し、書式や文字の太さ、サイズを調整します。
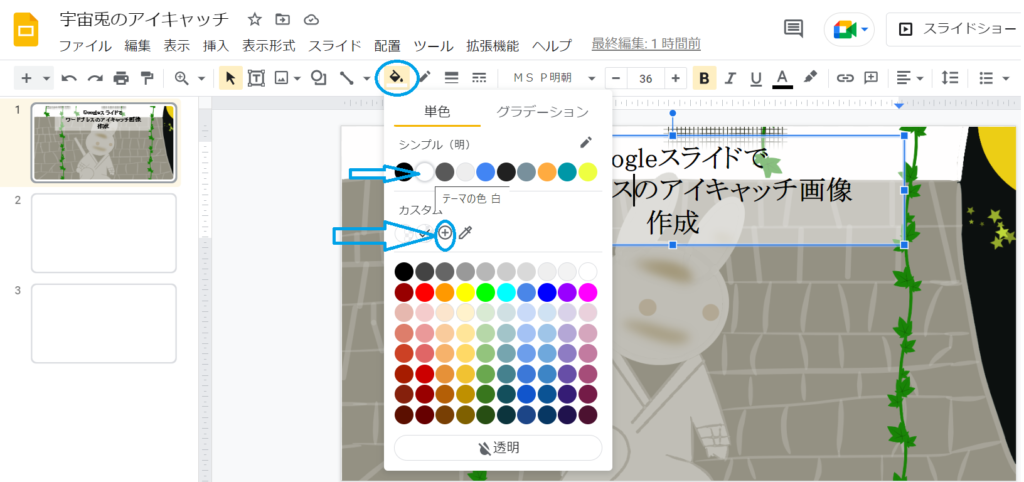
文字の背景に透明度を付ける

背景を見せたい!
ここで、白を選択すると白くなり背景は見えません。
しかし、下の「透明」をクリックしたら、文字通り透明で、テキストボックス付けた時と変わりません。
調べても、以前は、この画面の「透明」から透明度を変えれる仕様だったようです。
しかし、今回は、真ん中にあるカスタムの「+」をクリックします。
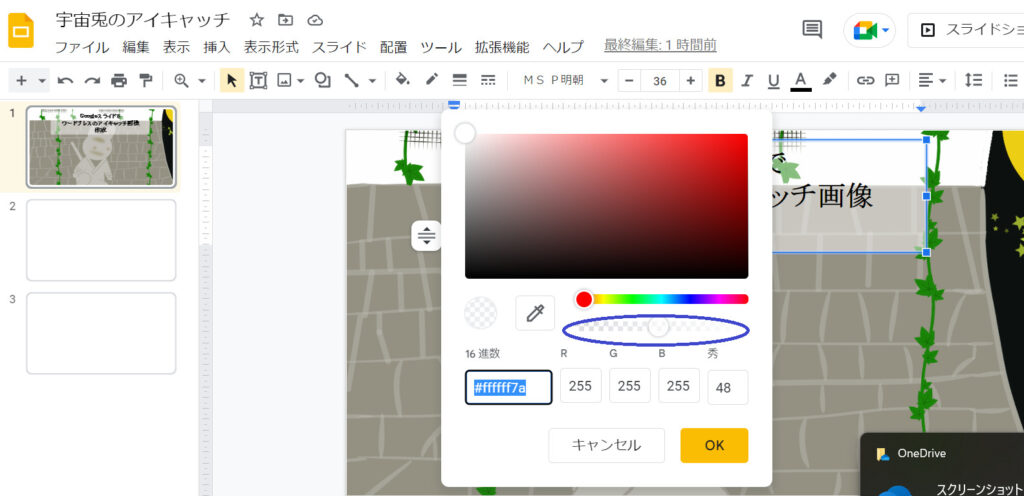
カスタム

この真ん中にある、丸を移動させて、丁度いい半透明でとめて、「OK」を押しましょう。
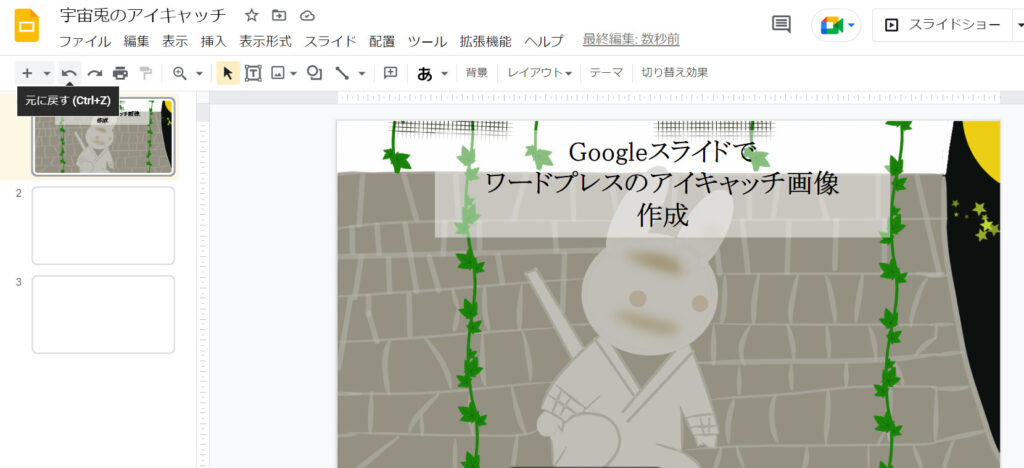
背景が見えるように文字の挿入完了

完成しました!
ダウンロードから保存する

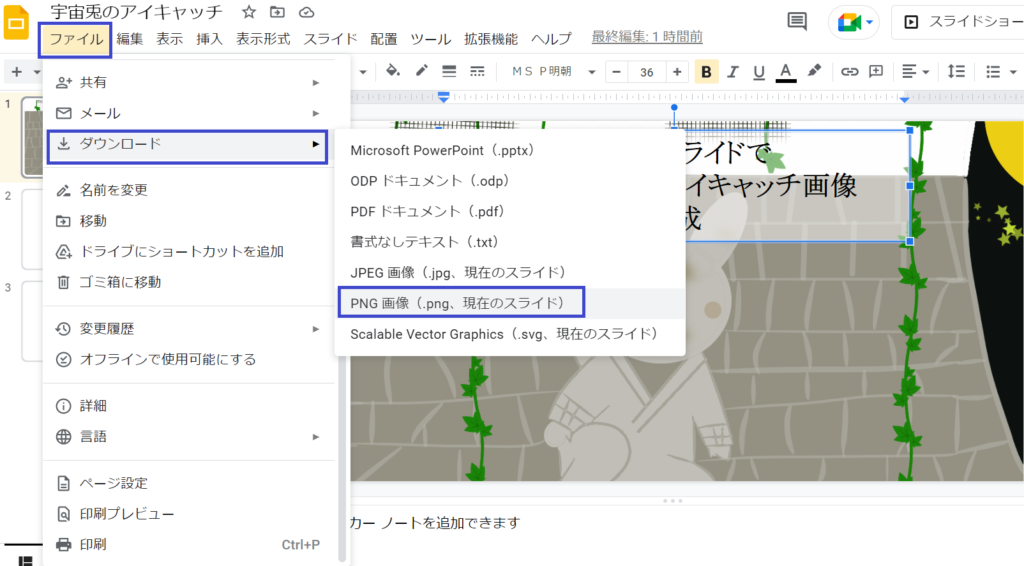
Googleスライドは、「ファイル」の中にある「ダウンロード」から「PNG画像」を選べて、簡単に保存できました。
エクスプローラーのダウンロードの中に入っていました!
Googleスライドでアイキャッチ画像の加工処理完了
イラストは、商用利用OKで描いた絵です。
PowerPoint(パワーポイント)も、月額契約で支払いしていますが、どこまで使用するか難しい判断でしたので、Googleスライドで作成しました!
今回は、Googleスライドで、アイキャッチ画像に背景が半透明の上に文字を挿入したかったんですね!